| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- HTML
- pandas
- 파이토치
- 판다스 데이터정렬
- pytorch
- OpenAIAPI
- MachineLearning
- sklearn
- 사이킷런
- 한빛미디어
- fastapi #파이썬웹개발
- programmablesearchengine
- konlpy
- fastapi #python웹개발
- 딥러닝
- NLP
- Python
- deeplearning
- 머신러닝
- 데이터분석
- 파이썬웹개발
- langchain
- 비지도학습
- fastapi
- 파이썬
- 랭체인
- 판다스
- 자연어분석
- chatGPT
- 챗gpt
- Today
- Total
Data Navigator
FastAPI 설치 환경 세팅 및 간단한 테스트 웹 만들기10 - home.html, todo.html 만들기 본문
FastAPI 설치 환경 세팅 및 간단한 테스트 웹 만들기10
- home.html, todo.html 만들기 -

이제 본격적으로 웹페이지를 만들어보자. 디자인을 위해서 우선 두가지 선행해야 하는 작업이 있는데 bootstrap과 fontawesome을 이용하기 위한 작업을 해주어야 한다.
1. bootstrap 을 이용하기 위한 링크 가져오기
1) bootstrap에 접속하고 링크를 복사해 온다.
부트스트랩 주소 https://getbootstrap.com/docs/5.3/getting-started/introduction/
Get started with Bootstrap
Bootstrap is a powerful, feature-packed frontend toolkit. Build anything—from prototype to production—in minutes.
getbootstrap.com

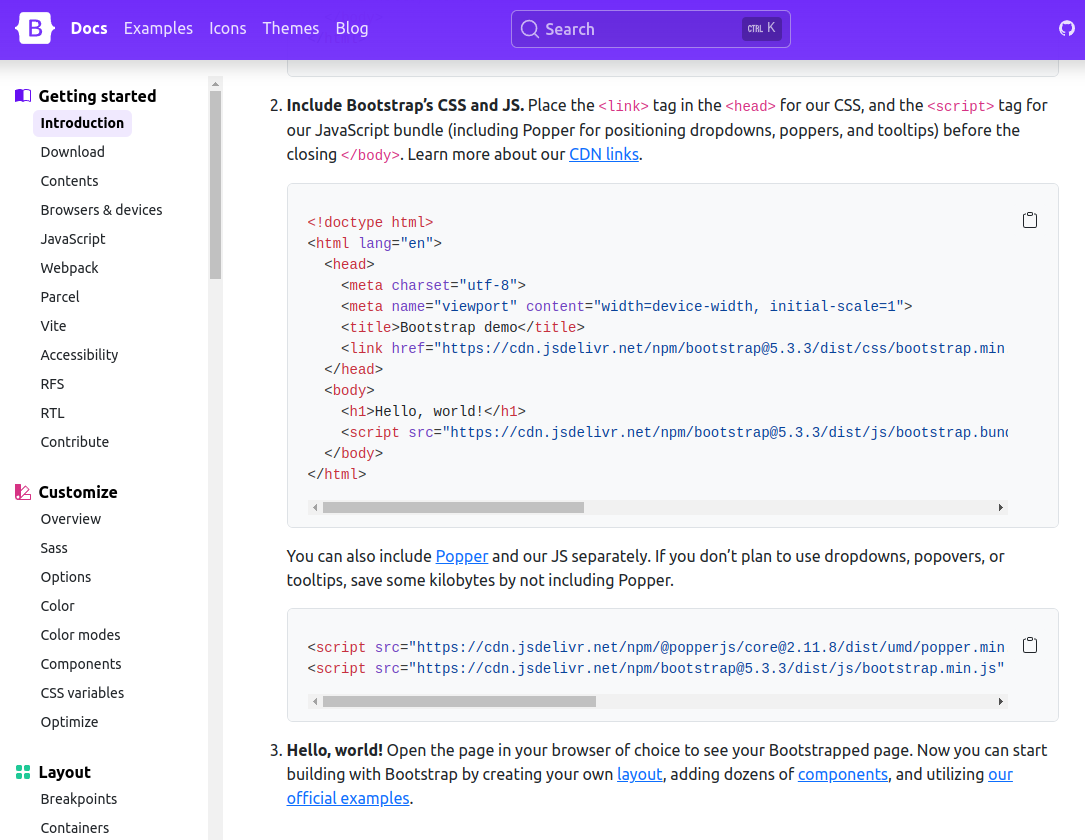
2) 상단의 docs를 누르고 왼쪽 메뉴에서 introduction을 선택한다.
3) 오른쪽에 나오는 2. Include Bootstrap's CSS and JS 에 있는 코드를 복사해서 붙여넣는다.
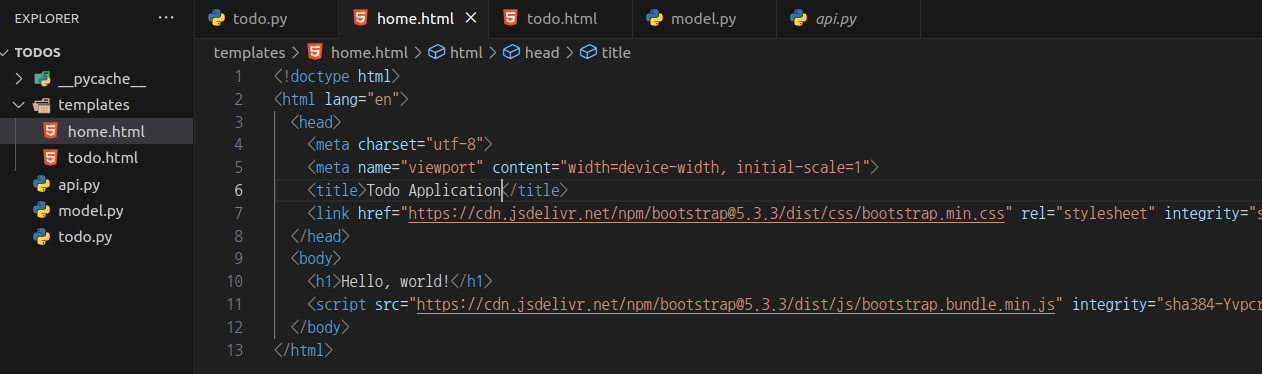
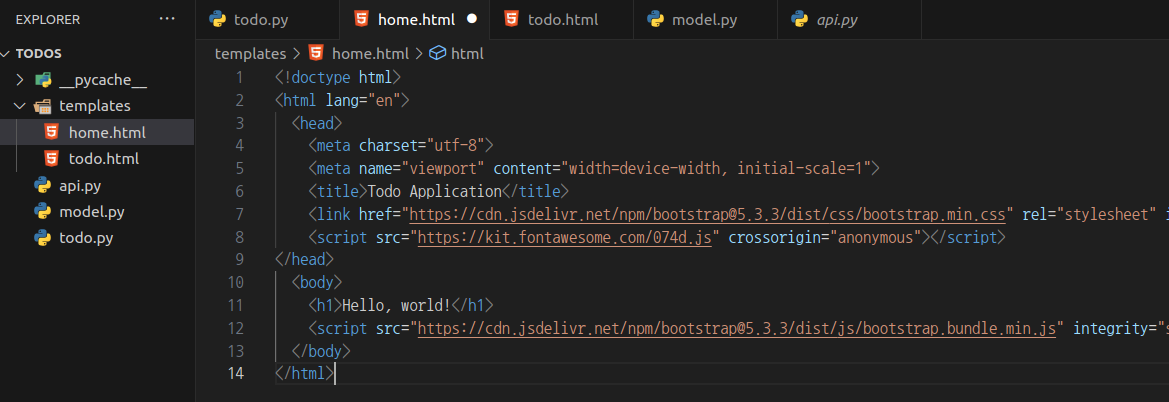
4) title 태그 안의 내용을 Todo Application으로 수정한다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Todo Application</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>

2. fontawsome에 접속해 회원가입을 하고 무료 계정 url을 받는다.
1) fontawsome에 접속한다. https://fontawesome.com/
Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com
2) 중앙에 있는 Start for Free를 누른다.

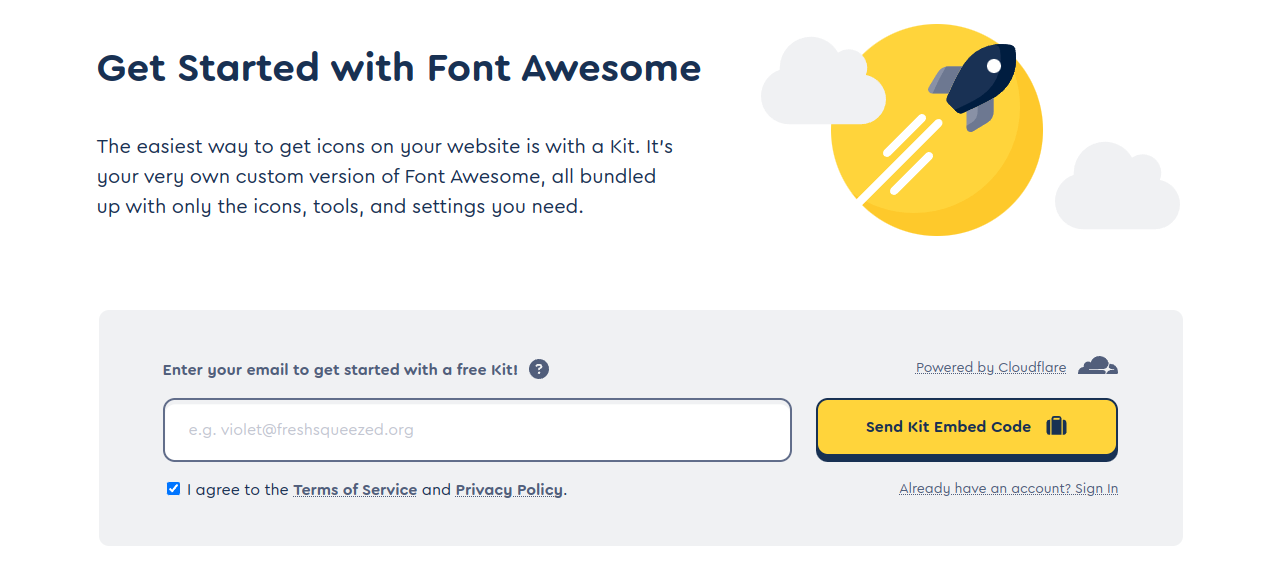
3) email 주소를 입력하고 agree 부분에 체크한 후 오른쪽의 send kit embed code 를 누른다.

그러면 아래와 같은 화면이 나오면서 위에서 적은 이메일을 체크해 보라고 나온다.

이메일로 가서 사용자 인증 링크를 타고 들어가 회원가입을 하고 로그인 하자.
3. fontawsome에 로그인 하고 사용자 키 받아오기
1) fontawsome에 로그인을 하고 나면 Your Kits 가 나온다. Free 글자가 있는 곳 왼쪽의 코드를 클릭하자.

2) 코드를 클릭해서 들어오면 화면 가장 아래에 <script> 태그 가 있다. 그 내용을 복사한다.

3) 복사한 코드를 home.html의 head 태그 안쪽, bootstrap 링크 아래에 붙여 넣는다.
<script src="https://kit.fontawesome.com/07...4d.js" crossorigin="anonymous"></script>

4. home.html의 body 태그 안쪽 내용 작성하기
bootstrap과 fontawsome의 준비가 끝났으므로 이제 home.html 파일의 내용을 작성하자.
body 태그 안쪽에 아래의 내용을 입력한다.
<body>
<header>
<nav class="navbar">
<div class="container-fluid">
<center>
<h1>Todo Application</h1>
</center>
</div>
</nav>
</header>
<div class="container-fluid">
{% block todo_container %} {% endblock %}
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>

5. todo.html 내용 작성하기
todo.html은 home.html을 상속하도록 만든다.
아래의 코드를 작성하자.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Todo Application</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<script src="https://kit.fontawesome.com/074d.js" crossorigin="anonymous"></script>
</head>
<body>
<header>
<nav class="navbar">
<div class="container-fluid d-flex justify-content-center">
<h1>Todo Application</h1>
</div>
</nav>
</header>
<div class="container-fluid">
{% block todo_container %} {% endblock %}
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>
6. 서버 실행 및 /todo 로 접속해서 작성한 웹페이지가 정상적으로 보이는지 확인하고 할 일 목록을 입력해 추가해 보자.
1) 서버를 실행한다.
uvicorn api:app --port 8000 --reload
2) 서버가 실행되면 http://127.0.0.1:8000/todo 를 주소창에 넣고 접속한다.
http://127.0.0.1:8000/todo
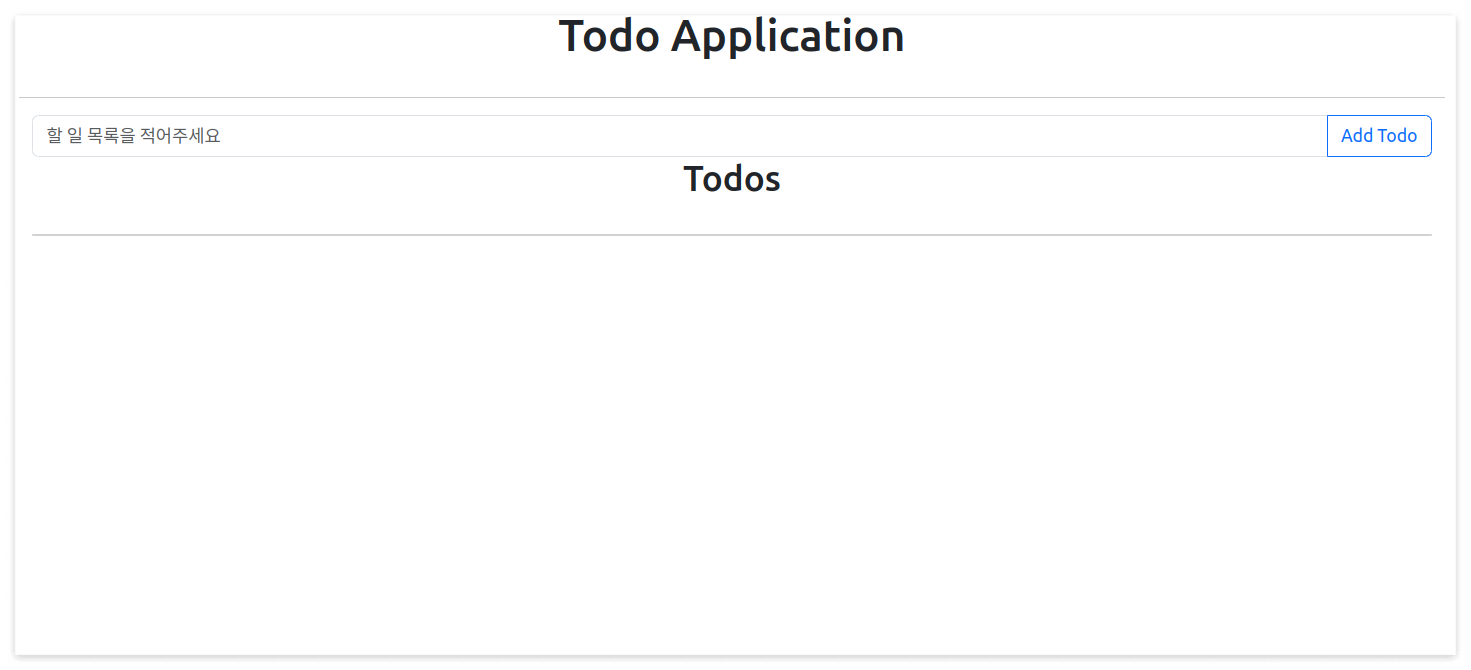
작성한 화면이 잘 나오는 것을 확인할 수 있다.
3) 할 일 목록을 적어주세요 부분에 FastAPI 공부하기를 적고 Add Todo 버튼을 누르자.

입력한 내용이 Todos 부분에 잘 표시되는 것을 확인 할 수 있다.
출처: 아데시나, 압둘라지즈 압둘라지즈. FastAPI를 사용한 파이썬 웹 개발. 번역 김완섭. 한빛미디어, 2023
'FastAPI' 카테고리의 다른 글
| FastAPI로 이벤트 플래너 만들기 02 - 모델 구현 - (0) | 2024.05.12 |
|---|---|
| FastAPI로 이벤트 플래너 만들기 01 - 환경설정 및 기본 구조 생성 - (0) | 2024.05.12 |
| FastAPI 설치 환경 세팅 및 간단한 테스트 웹 만들기9 - Jinja 패키지로 홈페이지 템플릿 만들기 - (0) | 2024.05.11 |
| FastAPI 설치 환경 세팅 및 간단한 테스트 웹 만들기8 - jinja 템플릿 사용법 (0) | 2024.05.10 |
| FastAPI 설치 환경 세팅 및 간단한 테스트 웹 만들기7 - http 예외처리하기 (0) | 2024.05.09 |




