| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 딥러닝
- pandas
- OpenAIAPI
- langchain
- chatGPT
- 파이토치
- 챗gpt
- sklearn
- 데이터분석
- fastapi #파이썬웹개발
- 자연어분석
- 비지도학습
- MachineLearning
- 파이썬웹개발
- Python
- fastapi
- 한빛미디어
- 파이썬
- pytorch
- deeplearning
- 랭체인
- fastapi #python웹개발
- HTML
- programmablesearchengine
- 판다스 데이터정렬
- konlpy
- NLP
- 머신러닝
- 사이킷런
- 판다스
- Today
- Total
Data Navigator
FastAPI 설치 환경 세팅 및 간단한 테스트 웹 만들기9 - Jinja 패키지로 홈페이지 템플릿 만들기 - 본문
FastAPI 설치 환경 세팅 및 간단한 테스트 웹 만들기9
- Jinja 패키지로 홈페이지 템플릿 만들기(1) -

Jinja 템플릿을 이용해서 todo 훔 페이지 템플릿을 만들자.
먼저 jinja2 와 python-multipart 패키지를 설치한다.
1. jinja2 와 python-multipart 패키지를 설치
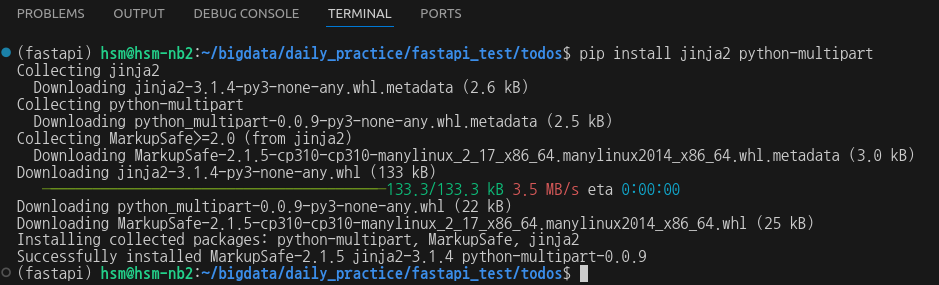
터미널을 열고 todo 디렉토리에서 아래의 명령어를 통해 jinja2와 python-multipart 를 설치한다.
# todo 디렉토리에서 작업
pip install jinja2 python-multipart
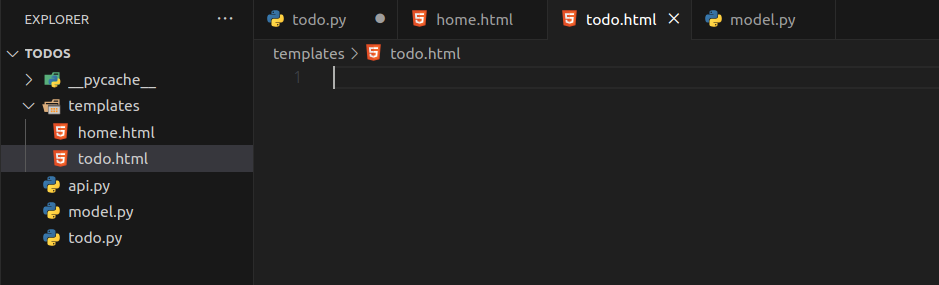
2. templates 디렉토리 만들고 home.html, todo.html 파일 만들기
1) todo 디렉토리 아래에 templates 디렉토리를 만들자.
mkdir templates
cd templates
2) templates 디렉토리에 home.html, todo.html 파일 만들기
vscode를 이용해 생성한 templates 디렉토리에 home.html, todo.html을 만든다.

3. 템플릿을 만들기 전에 FastAPI 가 Jinja를 사용하도록 설정한다.
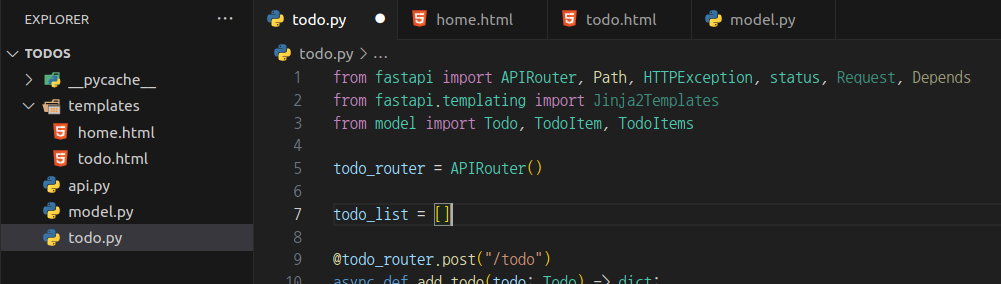
1) todo.py 에서 Request, Depends, Jinja2Templates 를 추가로 임포트 해온다.
# Request, Depends 추가 import
# from fastapi.templating import Jinja2Templates 추가
from fastapi import APIRouter, Path, HTTPException, status, Request, Depends
from fastapi.templating import Jinja2Templates
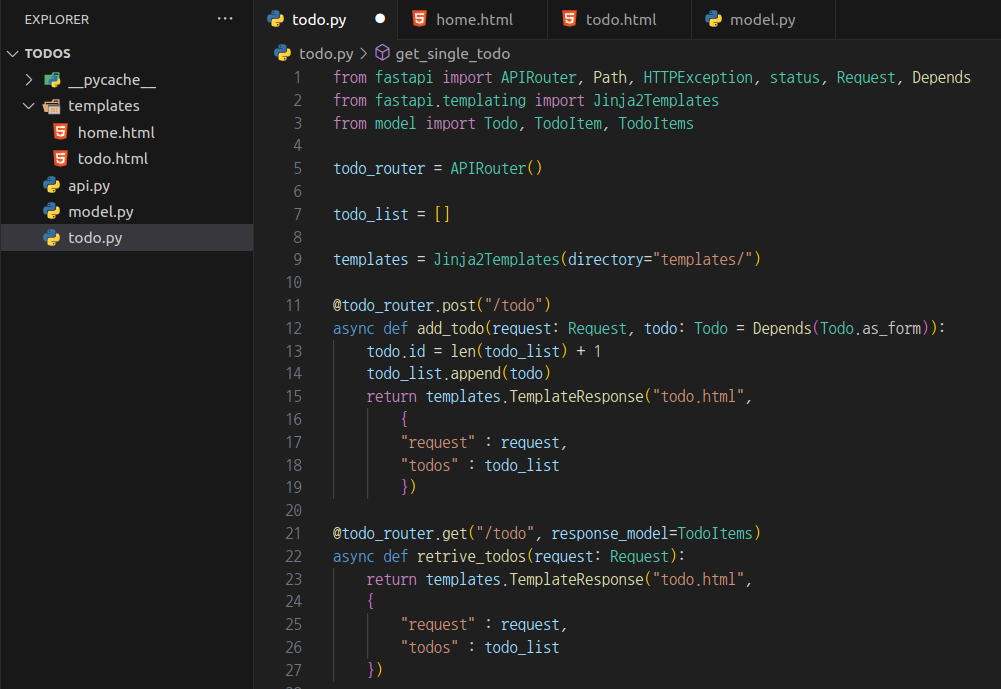
2) Jinja2Templates에 경로를 지정해주고 add_todo 함수에서 jinja를 사용할 수 있도록 내용을 수정한다.
from fastapi import APIRouter, Path, HTTPException, status, Request, Depends
from fastapi.templating import Jinja2Templates
from model import Todo, TodoItem, TodoItems
todo_router = APIRouter()
todo_list = []
# jinja 경로 지정
templates = Jinja2Templates(directory="templates/")
# add_todo함수 인자 수정, 리턴부분 수정
@todo_router.post("/todo")
async def add_todo(request: Request, todo: Todo = Depends(Todo.as_form)):
todo.id = len(todo_list) + 1
todo_list.append(todo)
return templates.TemplateResponse("todo.html",
{
"request" : request,
"todos" : todo_list
})templates 변수에 templates 디렉토리 경로를 넣고 templates.TemplateReasonse 를 이용해서 templates 디렉토리 안에 있는 html 파일을 찾아 랜더링 해준다.
todo.html 에는 request 와 todos 객체가 전송되며 jinja 템플릿을 이용해 내용을 출력할 수 있다.
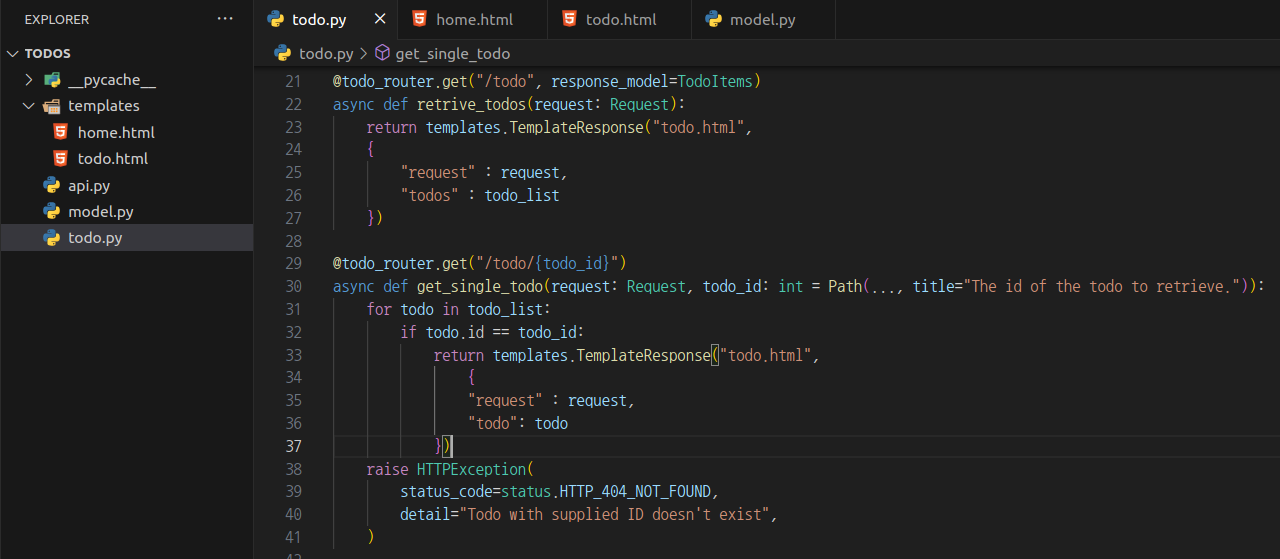
3) retrieve_todo 함수 내용 수정
# retrive_todos 함수 수정
@todo_router.get("/todo", response_model=TodoItems)
async def retrive_todos(request: Request):
return templates.TemplateResponse("todo.html",
{
"request" : request,
"todos" : todo_list
})
4) get_single_todo 함수 내용 수정
# get_single_todo 함수 내용 수정
@todo_router.get("/todo/{todo_id}")
async def get_single_todo(request: Request, todo_id: int = Path(..., title="The id of the todo to retrieve.")):
for todo in todo_list:
if todo.id == todo_id:
return templates.TemplateResponse("todo.html",
{
"request" : request,
"todo": todo
})
raise HTTPException(
status_code=status.HTTP_404_NOT_FOUND,
detail="Todo with supplied ID doesn't exist",
)
4. add_todo 함수에서 as_form을 통해서 의존성을 주었으므로 model.py에 as_form 함수를 추가한다.
1) 라이브러리 import 부분 수정
from pydantic import BaseModel
from typing import List, Optional # Optional 추가 임포트
from fastapi import Form # Form 추가 임포트
2) Todo 클래스 내용 수정
Optional을 이용해 내용을 수정하고 as_form Classmethod를 추가해 의존성을 주입한다.
class Todo(BaseModel):
id : Optional[int]
item : str
@classmethod
def as_form(cls, id: Optional[int]=Form(None), item: str = Form(...)):
return cls(id=id, item=item)
class Config:
json_schema_extra = {
"example" : {
"id" : 1,
"item" : "Example Schema!"
}
}
출처: 아데시나, 압둘라지즈 압둘라지즈. FastAPI를 사용한 파이썬 웹 개발. 번역 김완섭. 한빛미디어, 2023
'FastAPI' 카테고리의 다른 글
| FastAPI로 이벤트 플래너 만들기 01 - 환경설정 및 기본 구조 생성 - (0) | 2024.05.12 |
|---|---|
| FastAPI 설치 환경 세팅 및 간단한 테스트 웹 만들기10 - home.html, todo.html 만들기 (0) | 2024.05.12 |
| FastAPI 설치 환경 세팅 및 간단한 테스트 웹 만들기8 - jinja 템플릿 사용법 (0) | 2024.05.10 |
| FastAPI 설치 환경 세팅 및 간단한 테스트 웹 만들기7 - http 예외처리하기 (0) | 2024.05.09 |
| FastAPI 설치 환경 세팅 및 간단한 테스트 웹 만들기6 - todo 목록 반환 모델 만들기 (0) | 2024.05.08 |




